Ionic Capacitor

Ionic Capacitor HyperTrack SDK is a wrapper around native iOS and Android SDKs that allows to integrate them into Ionic Capacitor apps.
Requirements
Basic integration
Updating the SDK? Check out our CHANGELOG and Migration Guide to see what's changed.
Add HyperTrack SDK to your project
npm install hypertrack-sdk-ionic-capacitoriOS
Install the native HyperTrack SDK through CocoaPods:
cd ios
pod installEnable Background Modes
Add purpose strings
Set up silent push notifications
Set the publishable key
Get your publishable key from the Setup page.
Set Worker Handle
To link a Worker with the device you should set the worker handle:
HyperTrack.setWorkerHandle("user_id") // unique user identifierSee Worker Setup guide for more information.
Grant the permissions to the app
Start tracking
Now the app is ready to be tracked from the cloud.
You will need the device id to start tracking, check the Identify devices section for instructions on how to get it.
Follow the Track Work guide to learn how to control device tracking from your backend.
Dashboard
Once your app is running, go to the dashboard where you can see a list of all your devices and their live location with ongoing activity on the map.
Recommended additional steps
Identify devices
You can tag devices with names that will make it easy to distinguish them on HyperTrack Dashboard.
HyperTrack.setName("Device name")You can additionaly tag devices with custom metadata (and filter them in the Dashboard using metadata fields). Metadata should be representable in JSON.
HyperTrack.setMetadata({"key": "value"})Handle errors
Use the getErrors() or subscribeToErrors() to make sure that when the driver navigates to the screen where tracking is supposed to happen, there are no blockers that can prevent that.
You can use subscription API to be able to react immediately when errors come up:
HyperTrack.getErrors().forEach((element) => {
switch (errors) {
...
}
});
const errorsSubscription = HyperTrack.subscribeToErrors { errors in
errors.forEach((element) => {
switch (error) {
...
}
}
}
// Call .remove() to unsubscribe
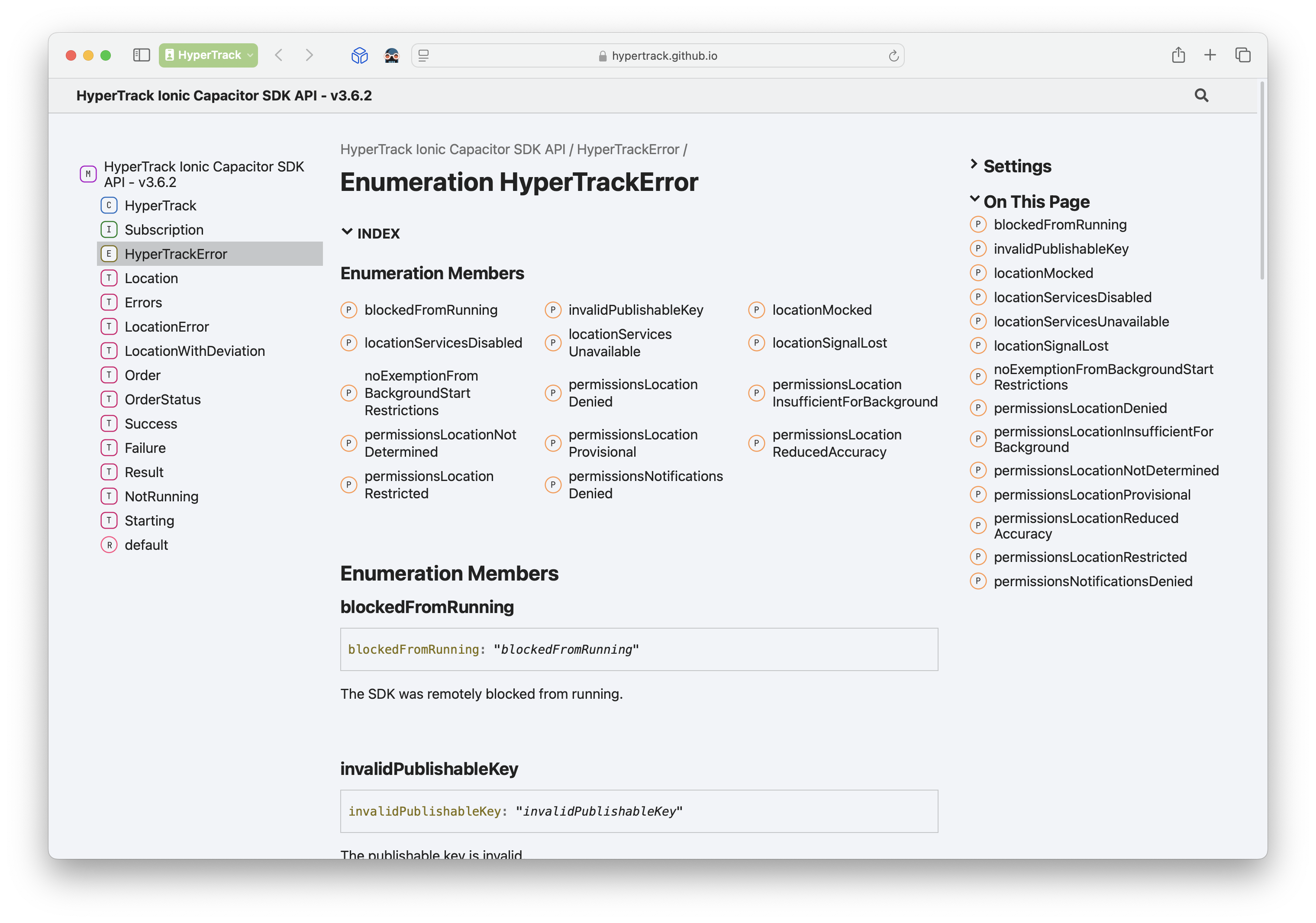
errorsSubscription.remove()See Error API reference to get the full list of errors.

Reference
For a full SDK API reference see HyperTrack Ionic Capacitor SDK Reference
SDK integration examples
To learn more about SDK integration examples, you may visit these resources:
Support
Join our Slack community for instant responses.
Updated 5 months ago